testRTC gives you some useful debugging commands, making it easier to write test scripts and later on debug, analyze and troubleshoot both the script and your WebRTC application.
These are:
Here’s an example on bundling them all into a single function (don’t call it too much though):
// Log. Browser console, testRTC state and screenshoot.
function log(str) {
client
.rtcEvent(str, 'local')
.rtcInfo(str)
.rtcProgress(str)
.rtcScreenshot(str)
}Code language: JavaScript (javascript)rtcInfo()
Add a log message to the console log of the browser. These messages can later be seen in the browser log file that gets collected by testRTC.
When looking at the browser’s console log in testRTC, these log messages will appear in blue.
Arguments
| Name | Type | Description |
|---|---|---|
| status | string | Message to be added to browser log |
Code example
client.rtcInfo("Loging Completed by Probe :" + probeType); Code language: JavaScript (javascript)rtcProgress()
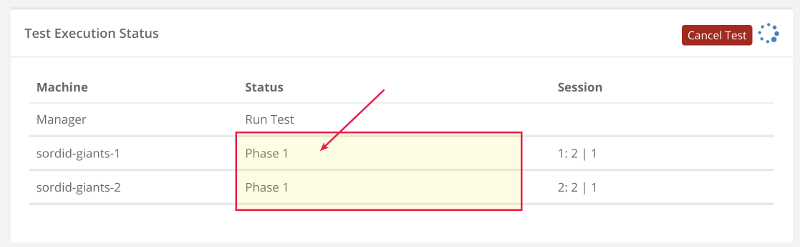
Using this command, it is possible to add a small status indication of the stage of the probe in the test. Upon test execution, when the probe reaches this command, the probe’s status string in the test execution dashboard will be updated to the string given in this command.

Arguments
| Name | Type | Description |
|---|---|---|
| status | string | New status to display |
Code example
client.rtcProgress("In a call");Code language: JavaScript (javascript)rtcScreenshot()
It is possible to take screenshots of the tested browser during the test. In order to take a screenshot, call .rtcScreenshot() in the desired location in the test script.
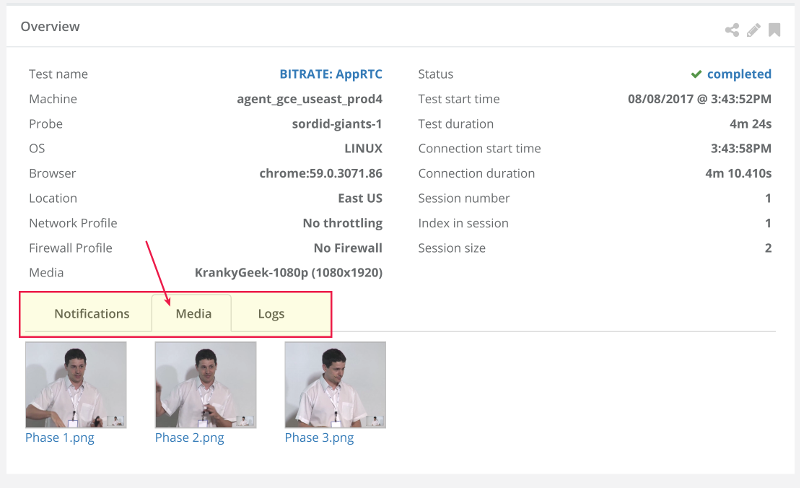
In order to see the screenshots, click on the ‘Media’ tab in the probe results page:

Screenshots are stored as part of the test report and can be used for debugging, check video rendering and layouts, and post-mortem analysis.
The number of screenshots per probe is limited. If you need more then contact support.
Arguments
| Name | Type | Description |
|---|---|---|
| name | string | The name of the screenshot |
Code example
client.rtcScreenshot("dialing");Code language: JavaScript (javascript)