The most important decision we made was one that took place before testRTC became a company. It was the decision to use a web browser as the agent/probe for our service instead of building something on top of WebRTC directly or god forbid GStreamer. Here are a few things we can do because we use […]
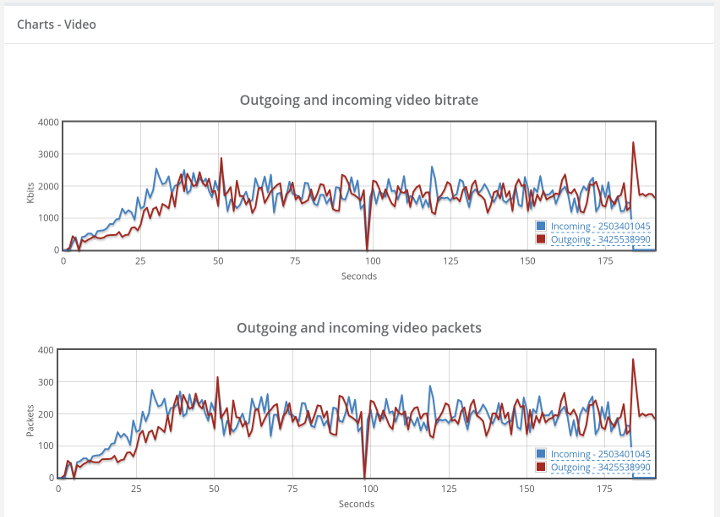
MCU, SFU, Mesh – what do they really mean? We decided to take all these techniques to a spin to see what goes on on the network. To that end, we used some simple test scripts in testRTC and handpicked a service that uses each of these techniques: For mesh we used appear.in For SFU we used […]
I hear this one far too many times: How can I make sure there’s incoming audio? We had this issue a few weeks/months ago, where sessions got connected in our WebRTC service, but there was no incoming audio. Can testRTC alert me of such a situation? Looking for your WebRTC inocming audio? testRTC can do just that […]
It was a bad day for me. 14 January 2016. I had a demo to show to a customer of testRTC. Up until that point, the demos we’ve shown potential customers were focused on Jitsi or Talky (depending on who did the demo). There were a couple of reasons for picking these services for our […]
Chrome 48 has been out for a week now with some much needed features – some of them we plan on using in testRTC ourselves. One thing that got added is official VP9 support. Sam Dutton, developer advocate @Google for everything WebRTC (and then some), wrote a useful piece on how to use VP9 with […]
If you’ve ever tried to replace the camera feed for Chrome with a media file for the purpose of testing WebRTC, you might have noticed that it isn’t the most easy process of all. Even if you got to the point of having a .Y4M file (the format used by Chrome) and finding which command […]
Not exactly new, but still. We’ve taken the time in the last month to revamp our website – not the web app that you use daily to test and monitor your services, but the one where people can find out more about us. The main change that you’ll notice is this section – the blog. […]