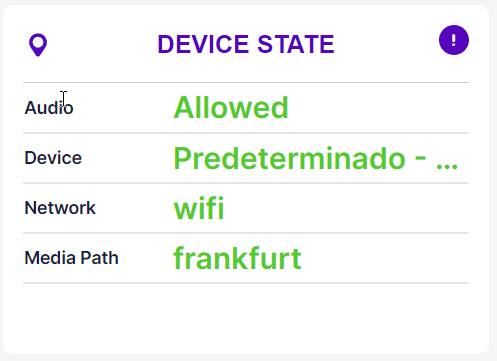
The Device State Widget collects useful device information that can be found in the logs and puts it front and center on the results page.

The information provided in the example above focuses on the audio device – the ability to access it, its name, the network used, and the region from which the call was connected.
Estimated run time: 1 second or less
Customization
During onboarding, we can customize which fields are shown to your needs. The most common fields requested here are;
- Audio: Indicates if an audio device (microphone) was allowed access to.
- Device: Provides the name of the audio device used by default on the machine (and the one used during the test).
- Network: Indicates what network type the browser thinks it is using.
- Media Path: Indicates the region from which the call was connected.
Tip! There are many more fields which you as the customer may find useful to be presented here. If you know of a metric related to your testing that you would like to be shown here, please let us know and we will work towards having that added for you.
When to use?
The Device State Widget can be used if you want quick access to that information for your support people. It adds no new data over other tests conducted – it simply places the information in an easy to reach location with more visibility.
Usually, clients who have room on their results page and no need for other test widgets will adopt the device state widget.
